-
Vous êtes ici :
- Accueil
- Non catégorisé
Netsources en format PDF
Connectez vous à notre site Web pour accéder au PDF souhaité; grâce à votre abonnement "Netsources Web" vous pouvez lire et télécharger les numéros en format PDF via notre liseuse.
Extrait d'un numéro de Netsources en format PDF
Styles à disposition
Liste des styles CSS avec icône affichés dans l'éditeur, dans l'ordre de chaque colonne...
- Style 'information'
- Style 'question'
- Style 'reponse'
- Style 'idee'
- Style 'ok'
- Style 'stop'
- Style 'alerte'
- Style 'go'
- Style 'telecharger'
- Style 'recherche'
- Style 'date'
- Style 'heure'
- Style 'plan'
- Style 'discussion'
- Style 'panier'
- Style 'carte'
- Style 'aide'
- Style 'securite'
- Style 'params'
- Style 'plus'
- Style 'moins'
Styles HTML (formats)
 Styles HTML (formats)
Styles HTML (formats)
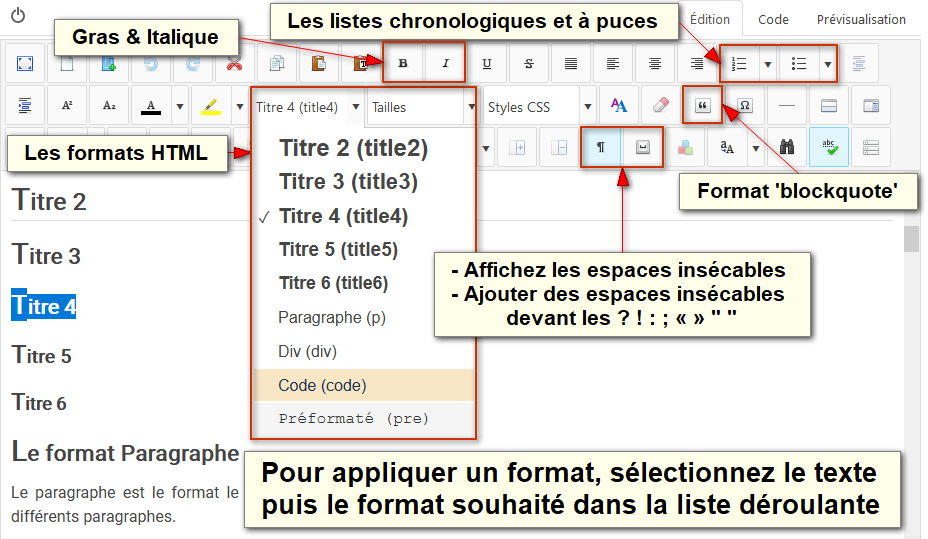
Les formats sont des blocs ou des portions de contenu/texte avec des styles définis, représentés par des balises HTML. Ils sont disponibles par la liste déroulante "Formats" (titres, paragraphe, div) et par des "icônes" (gras, italique, listes à puces/numérotées, blockquote, etc.) de la barre d'outils de l'éditeur.
Les formats d'écriture
Les formats ci-dessous ont pour fonction de modifier l'aspect d'écriture.
Le format 'Gras'
Le format gras accessible par l'icône 'B' de la barre d'outils, attribue une épaisseur plus importante au texte et une couleur légèrement plus clair pour compenser.
Le format 'Italique'
Le format italique accessible par l'icône 'I' de la barre d'outils, attribue un effet penché au texte et une couleur légèrement différente pour le faire ressortir.
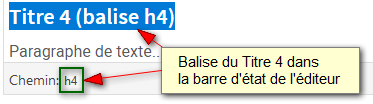
Les formats 'Titre'
Il existe 6 formats titres, mais le 'Titre 1' n'est pas disponible par l'éditeur car il est réservé pour les titres de page qui doivent être uniques en raison du référencement !
Titre 2
Titre 3 |
Titre 4 |
Titre 5 |
Titre 6 |
Les formats Bloc de contenu
Les formats ci-dessous ont pour fonction de créer des blocs de contenu que ce soit pour du texte ou des médias (images, vidéos).
Le format 'Paragraphe'
Le paragraphe est le format le plus couramment utilisé. Il possède une marge inférieure permettant de démarquer les différents paragraphes.
2ème Paragraphe créé avec la touche ENTER.
2ème ligne du même paragraphe crée avec les touches SHIFT + ENTER pour ne pas avoir d'espace entre les lignes.
Le format 'DIV'
Le format div permet de créer des blocs de contenu sans espace. Il est principalement utilisé pour des mises en pages complexes.
1er Paragraphe collé également à la DIV du dessus.
2ème paragraphe correctement espacé.
Le format 'Code'
Le format 'Code' permet de mettre en avant des portions de texte en attribuant un fond de couleur et une bordure tout en conservant la même hauteur de ligne.
Ce format est récupéré automatiquement des fichiers xml.
Le format 'Pre'
Le format 'Pre' attribue un fond gris avec une bordure et une police d'écriture à empattement avec des lettres de même espace. Ce format est à utiliser parcimonieusement pour ne pas mélanger les styles d'écritures, préférez les styles CSS présentés plus bas.
Ce format est récupéré automatiquement des fichiers xml.
Le format 'Cite'
Le format 'Cite' permet de mettre en avant des portions de texte en attribuant une couleur légèrement différente et un souligné en traitillé tout en conservant la même hauteur de ligne.
Ce format est récupéré automatiquement des fichiers xml mais n'est pas disponible dans la liste déroulante 'Formats' de l'éditeur.
Il peut toutefois être appliqué par le style CSS 'cite' (voir plus bas).
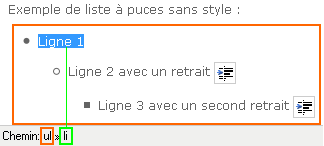
Le format 'Liste à puces'
- Style par défaut des 'listes à puces'
- Deuxième ligne dans la même liste
- Retrait supplémentaire
- Deuxième ligne du même retrait
- Nouveau retrait supplémentaire
- Deuxième ligne du même retrait
- Reprise de la liste
- Dernière ligne de la liste avec une marge inférieure plus importante
Lorsqu'une liste à puce est appliquée à la droite d'une image, les puces passent sous l'image et ne sont pas visibles.
Pour parer à ce problème le style CSS 'puce' permet d'appliquer une puce manuellement à un paragraphe.
Attention, pour respecter l'interligne des listes à puces la marge du bas du style 'puce' est de 3 pixels. Pour fermer une liste à puce, vous devez appliquer à la dernière ligne le style 'puce-fin'.
Exemple d'une puce avec le style CSS 'puce' appliquée manuellement à un paragraphe.
Le saut de ligne s'affiche sous la puce à la différence d'une vraie liste à puces.
Nouveau paragraphe avec 2 retraits supplémentaires  , 1 seul n'étant pas suffisant.
, 1 seul n'étant pas suffisant.
Exemple d'une puce avec le style CSS 'puce-fin' appliquée au paragraphe pour lui donner une marge inférieure accentuée.
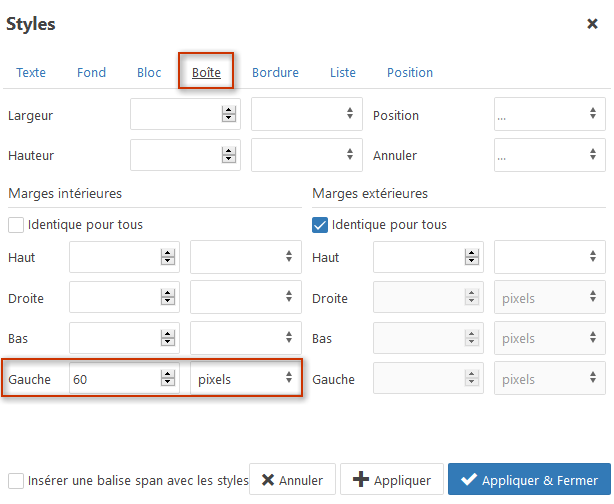
Il est possible d'adapter la taille du retrait ou les marges d'une liste à puces.
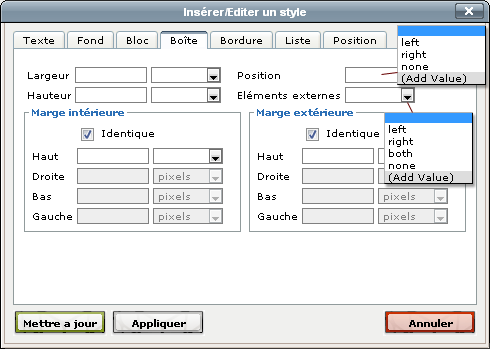
Après avoir sélectionnez la balise du paragraphe (p) ou de la liste à puce (ul) ou de la ligne de la liste à puces (li), cliquez sur l'icône  de la barre d'outils de l'éditeur, cet icône ouvre une fenêtre. Allez ensuite dans l'onglet 'Boîte', puis adaptez la marge intérieure gauche pour le retrait et les marges extérieures pour l'espace entre les blocs.
de la barre d'outils de l'éditeur, cet icône ouvre une fenêtre. Allez ensuite dans l'onglet 'Boîte', puis adaptez la marge intérieure gauche pour le retrait et les marges extérieures pour l'espace entre les blocs.
Vous pouvez appliquer des styles CSS avec icônes aux listes à puces en sélectionnant la balise 'li' dans la barre d'état de l'éditeur puis en sélectionnant le style voulu.
Exemple :
- 1ère ligne avec le style CSS 'information'
- 2ème ligne avec un retrait supplémentaire et le style CSS 'idee'
- 3ème ligne avec le style CSS 'ok'
Si vous créez des listes avec des niveaux enfants, vous devez créez-les différents niveaux avant d'appliquer les styles.
Ci-dessous la liste complète des icônes disponibles pour les listes à puces...
- Style 'information'
- Style 'question'
- Style 'reponse'
- Style 'idee'
- Style 'ok'
- Style 'stop'
- Style 'alerte'
- Style 'go'
- Style 'telecharger'
- Style 'recherche'
- Style 'date'
- Style 'heure'
- Style 'plan'
- Style 'discussion'
- Style 'panier'
- Style 'carte'
- Style 'aide'
- Style 'securite'
- Style 'params'
- Style 'plus'
- Style 'moins'
Les format 'Liste numérique'
- Style par défaut des 'listes numériques'
- Deuxième ligne
- Troisième ligne
Le format 'Blockquote'
Le format 'Blockquote' permet de créer un bloc de contenu avec différents paragraphes. Il est utilisé pour l'introduction des articles.
Le format 'Blockquote' classique attribue au texte une taille de 105%, le gras et l'italique.
Plusieurs styles CSS sont disponibles pour le format 'Blockquote' avec une bordure de couleur afin de créer des blocs de contenus unis avec différents paragraphes, listes, etc.
Il est possible d'appliquer des styles CSS aux paragraphes contenus dans ces blockquote.
Les styles CSS à disposition s'appliquant aux balises 'blockquote' sont les suivants :
Le style CSS 'blockquote.bleu'
Un 2ème paragraphe dans le même 'blockquote'
Un nouveau paragraphe hors 'blockquote'
Le style 'blockquote.vert'
Le style 'blockquote.rouge'
Le style 'blockquote.orange'
Le style 'blockquote.noir'
Styles CSS
 Les styles CSS
Les styles CSS
Les styles CSS s'appliquent aux balises des blocs de contenu ou à des portions de texte en ajoutant les balises 'span' de manière automatique autour du texte sélectionné : <span>texte avec le style</span>.
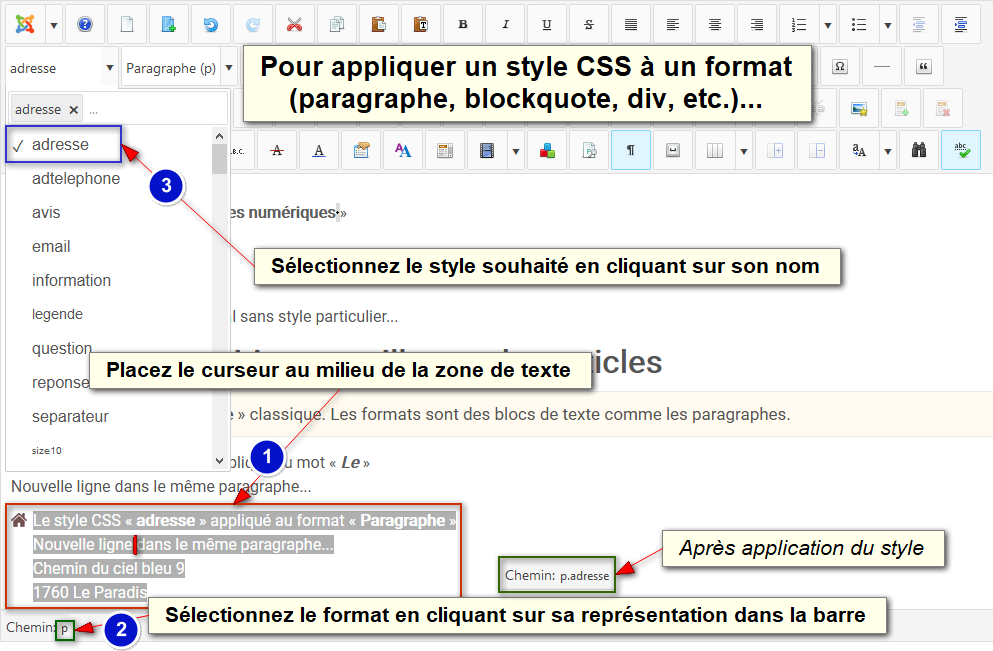
Pour appliquer un style CSS à un format tel un paragraphe complet ou un blockquote, le moyen le plus sûr est de sélectionner la représentation de sa balise sur la barre d'état de l'éditeur, puis de choisir le style CSS dans la liste déroulante 'Styles CSS' (voir image).
Les styles 'blockquote...'
Plusieurs styles CSS sont disponibles pour le format 'blockquote' avec une bordure gauche en couleur et un retrait du texte afin de créer des blocs de contenus unis avec différents paragraphes, listes, etc. comme dans cet exemple.
Il est également possible d'appliquer des styles CSS aux paragraphes comme aux listes contenus dans ces 'blockquote'.
Les styles CSS à disposition pour les 'blockquote' sont les suivants :
Le style CSS 'blockquote.bleu'
Un 2ème paragraphe dans le même 'blockquote'
Un nouveau paragraphe hors 'blockquote'
Le style CSS 'blockquote.vert'
Le style CSS 'blockquote.rouge'
Le style CSS 'blockquote.orange'
Le style CSS 'blockquote.noir'
Les styles 'bord-...'
Les styles suivants permettent de mettre en avant des contenus comme les styles CSS précédents mais s'appliquent aux formats 'paragraphe' et 'div'.
Ils peuvent être utilisés lorsqu'il n'y a qu'un seul paragraphe ou div.
Le style CSS 'bord-bleu'
Le paragraphe suivant n'a plus de bordure.
Le style CSS 'bord-vert' appliqué à un autre paragraphe.
Le style CSS 'bord-rouge' appliqué à un autre paragraphe.
Le style CSS 'bord-orange' appliqué à un autre paragraphe.
Le style CSS 'bord-gris' appliqué à un autre paragraphe.
Les boutons
Les styles des boutons sont prévus pour être appliqués à des liens avec un effet réactif au survol.
Pour appliquer un de ces styles à un lien, vous devez cliquer sur sa représentation, la balise 'a' disponible sur la barre d'état de l'éditeur.
 Style 'bouton-bleu' Style 'bouton-vert' Style 'bouton-rouge' Style 'bouton-orange' Style 'bouton-noir'
Style 'bouton-bleu' Style 'bouton-vert' Style 'bouton-rouge' Style 'bouton-orange' Style 'bouton-noir'
Les petites icônes
Les styles CSS avec de petites icônes sont applicables aux blocs de texte de type 'paragraphe' ou 'div' ainsi qu'aux 'portions de texte'.
Le style CSS 'info' appliqué au mot 'Le'.
Les lignes suivantes du même paragraphe s'affichent sous l'icône.
Le style CSS 'info' appliqué au format 'Paragraphe'.
Les lignes suivantes du même paragraphe sont alignées à la 1ère ligne.
Le style CSS 'quest ' appliqué au mot 'Le '
Les lignes suivantes du même paragraphe s'affichent sous l'icône.
Le style CSS 'quest ' appliqué au format 'Paragraphe '
Les lignes suivantes du même paragraphe sont alignées à la 1ère ligne.
Le style CSS 'repo' appliqué au mot 'Le '
Les lignes suivantes du même paragraphe s'affichent sous l'icône.
Le style CSS 'repo' appliqué au format 'Paragraphe '
Les lignes suivantes du même paragraphe sont alignées à la 1ère ligne.
Le style CSS 'adresse' appliqué au mot 'Le'.
Les lignes suivantes du même paragraphe s'affichent sous l'icône.
Le style CSS 'adresse' appliqué au format 'Paragraphe'.
Les lignes suivantes du même paragraphe sont alignées à la 1ère ligne.
Le style CSS 'telephone' appliqué au mot 'Le'.
Les lignes suivantes du même paragraphe s'affichent sous l'icône.
Le style CSS 'telephone' appliqué au format 'Paragraphe'.
Les lignes suivantes du même paragraphe sont alignées à la 1ère ligne.
Le style CSS 'email' appliqué au mot 'Le'.
Les lignes suivantes du même paragraphe s'affichent sous l'icône.
Le style CSS 'email' appliqué au format 'Paragraphe'.
Les lignes suivantes du même paragraphe sont alignées à la 1ère ligne.
Les grandes icônes
Les styles CSS avec de grandes icônes sont applicables aux blocs de texte de type 'paragraphe' ou 'div' ainsi qu'aux 'portions de texte'.
Le style CSS 'information' appliqué à un mot comme 'Le'.
Les lignes suivantes du même paragraphe s'affichent sous l'icône.
Le style CSS 'information' appliqué au format 'Paragraphe'.
Les lignes suivantes du même paragraphe sont alignées à la 1ère ligne.
Ci-dessous la liste complètes des styles CSS disponibles avec de grandes icônes...
Style 'information'
Style 'question'
Style 'reponse'
Style 'idee'
Style 'ok'
Style 'stop'
Style 'alerte'
Style 'go'
Style 'telecharger'
Style 'recherche'
Style 'date'
Style 'heure'
Style 'plan'
Style 'discussion'
Style 'panier'
Style 'carte'
Style 'aide'
Style 'securite'
Style 'params'
Style 'plus'
Style 'moins'
Les styles des Blocs
Les styles CSS ci-dessous permettent de faire ressortir un contenu avec une légère couleur de fond, une fine bordure, et des icônes pour certains d'entre-eux.
Ces styles CSS sont prévus pour être appliqués aux formats 'paragraphe' et 'div'
Les blocs avec juste un fond de couleur et une légère bordure
bloc_gris
bloc_jaune
bloc_rouge
bloc_bleu
bloc_vert
bloc_brun
Les blocs avec un fond de couleur, une légère bordure et une icône
bloc_information
bloc_go
bloc_panier
bloc_question
bloc_telecharger
bloc_carte
bloc_reponse
bloc_recherche
bloc_aide
bloc_idee
bloc_date
bloc_securite
bloc_ok
bloc_heure
bloc_params
bloc_stop
bloc_plan
bloc_plus
bloc_alerte
bloc_discussion
bloc_moins
Styles divers
Le style 'legende' hérité des fichiers xml est disponible pour les légendes des images et des tableaux.
Le style CSS 'separateur' appliqué au mot 'Le ' permet de lui appliquer un léger soulignement en traitillé.
Le style CSS 'separateur' appliqué à une ligne...
Nouvelle ligne dans le même paragraphe.
Le style CSS 'separateur' appliqué à un paragraphe...
Ci-dessous le style CSS 'separateur' appliqué à une barre de séparation  (balise hr)
(balise hr)
Ci-dessous une barre de séparation sans style CSS
Personnaliser les styles
Personnaliser les styles
Vous pouvez en tout temps personnaliser le style par défaut d'un format ou d'un style CSS grâce à l'outil « Styles »  .
.
Ces styles s'ajoutent dans la balise du format sélectionné (p, div, ul, li, etc.), ils ont priorités sur les styles appliqués au format.
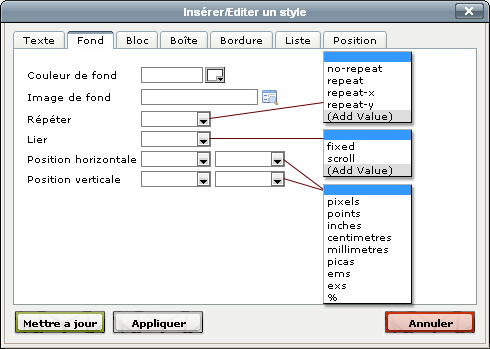
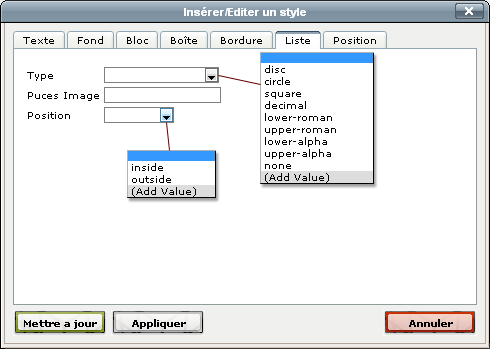
Pour modifier le style d'un format, sélectionnez sa balise dans la barre d'état de l'éditeur puis cliquez sur l'icône  de la barre d'outils, une fenêtre popup s'ouvre avec 7 onglets contenant l'ensemble des paramètres de styles possibles.
de la barre d'outils, une fenêtre popup s'ouvre avec 7 onglets contenant l'ensemble des paramètres de styles possibles.
En raison de l'affichage sur mobile il est important d'appliquer des espaces insécables devant les signes qui le nécessitent : ; ? ! " « »
Pour créer un espace insécable dans un champ de titre d'article, vous devez insérer cette suite de caractère :
La barre d'outils de l'éditeur met à disposition une icône pour afficher les espaces insécables et une autre pour les insérer : 
Bases en format PDF
Connectez vous à notre site Web pour accéder au PDF souhaité; grâce à votre abonnement "Bases Web" vous pouvez lire et télécharger les numéros en format PDF via notre liseuse.
Extrait d'un numéro de Bases en format PDF